在應用篇會介紹格線系統、最常使用的 flex 排版以及專案中常見的彈窗,會特別抽出來獨立分享是因為,不管在 Bootstrap 還是明天要分享的 Element-plus 這三件事情是學習樣式開發框架中,我覺得最重要的事情,因為套用樣式框架不外乎就是要使用格線系統,畢竟整齊整齊,彙整後就會對齊,視覺效果真的會比交叉對齊好很多;彈窗是目前很多網頁都會看到的組件,所以想跟大家分享一下,準備好就來開始吧!
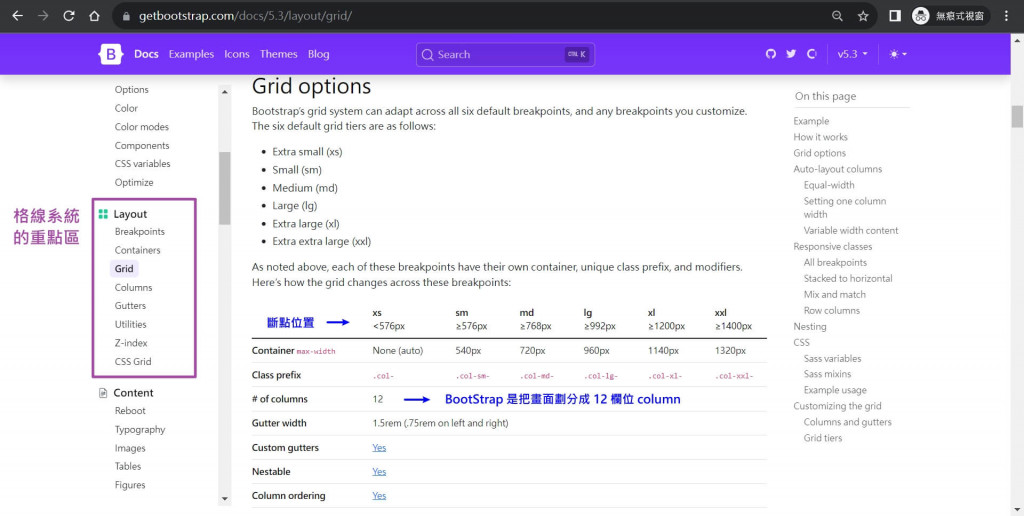
Bootstrap 的格線系統是其最重要且最有特色的功能之一,它用於實現響應式設計,讓網站或 Web 應用程序在不同設備和螢幕尺寸下都能良好呈現,如果客戶需求不是內建的斷點,仍然需要另外用 scss @media 指令。
scss @media 指令
https://www.runoob.com/cssref/css3-pr-mediaquery.html
以下是Bootstrap格線系統的重點三劍客:
.container 固定寬度和 .container-fluid 滿版。

.container 的下一層,相當於 excel 中的列.row 的下一層,相當於 excel 的欄重點一:順序
.container→.row→.col。
重點二:運用格線系統.row時,外層需使用.container、.container-*,避免產生 x 軸。
重點三:Bootstrap 設計 12 欄位,所以在規劃的時候,.col-數字的數字相加等於 12,超過就會換行。
重點四:使用格線系統後.col不用在給寬度,盡量不要在 x 方向用 padding/ margin 調整避免換行。
重點五:Bootstrap提供了四個預設斷點,分別是小型設備(sm)、中型設備(md)、大型設備(lg)和超大型設備(xl),可以使用不同的.col配置來指定在不同斷點下的佈局。
CodePen:BootStrap - Grid
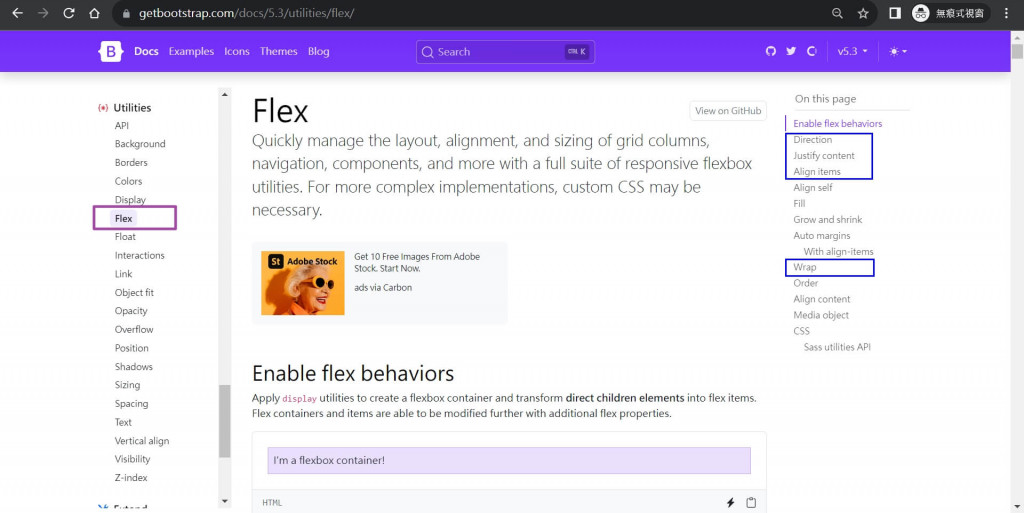
自從有了 flex 排版就變得很神清氣爽多了!
Bootstrap 提供了一系列的 class 來控制 .col 的偏移和對齊方式,這些類包括 .justify-content-* 和 .align-items-* 等,它們可以用於調整內容在列中的位置。
簡單來說:用法跟寫 scss 一樣,只是框架改用 class 的方法編譯;因為要控制 .col 的偏移和對齊方式,所以這些 class 就必須加在上一層也就是 .row 才能有效達到對齊的目標
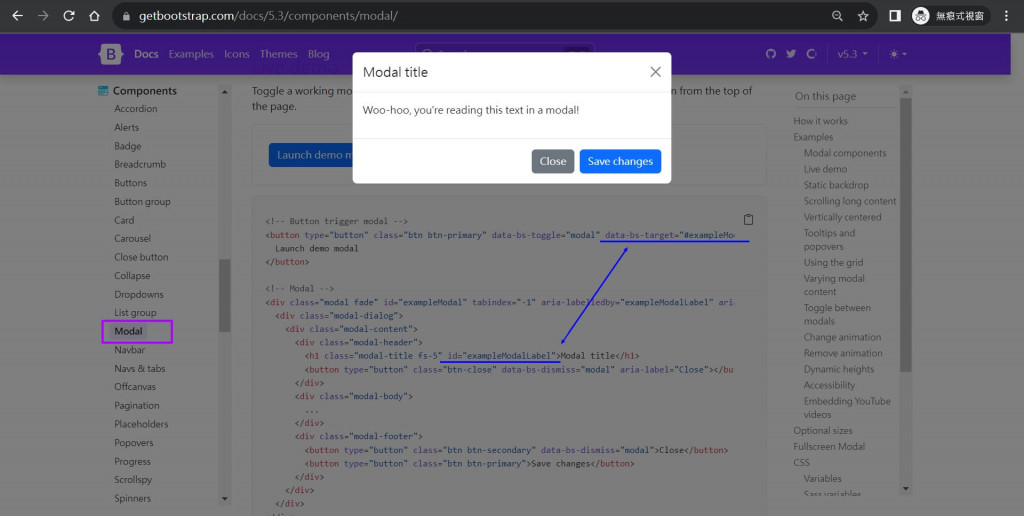
以下是關於彈窗組件的文件內容,在 BootStrap 中主要靠 data-bs-target 的屬性去控制要開啟哪一個 modal,所以會和 modal 的 id 進行綁定,這是文件用法。
今天要介紹使用 ref 搭配 Bootstrap Modal
選擇一個簡單的 modal 模板套入 <template>
<!-- Button trigger modal -->
<button type="button" @click="openModal">開啟 Bootstrap Modal</button>
<!-- Modal -->
<div class="modal" tabindex="-1" ref="modal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button
type="button"
class="btn-close"
data-bs-dismiss="modal"
aria-label="Close"
/>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">
Close
</button>
<button type="button" class="btn btn-primary">
Save changes
</button>
</div>
</div>
</div>
</div>
定義一個 bsModal 變數,方便呼叫
let bsModal = ''
在 modal 上定義一個 ref="modal" 來取用 DOM (名稱可以自定義),變數名稱必須和 DOM 元素設定的名稱相同,並且用 null 定義資料,並且要留意一定要在 DOM 元素掛載完成的生命週期才能取得該元素
const modal = ref(null)
因為是用 $refs 所以在 onMounted 建立 Bootstrap modal 的實體初始化
onMounted(() => {
bsModal = new Modal(modal.value)
})
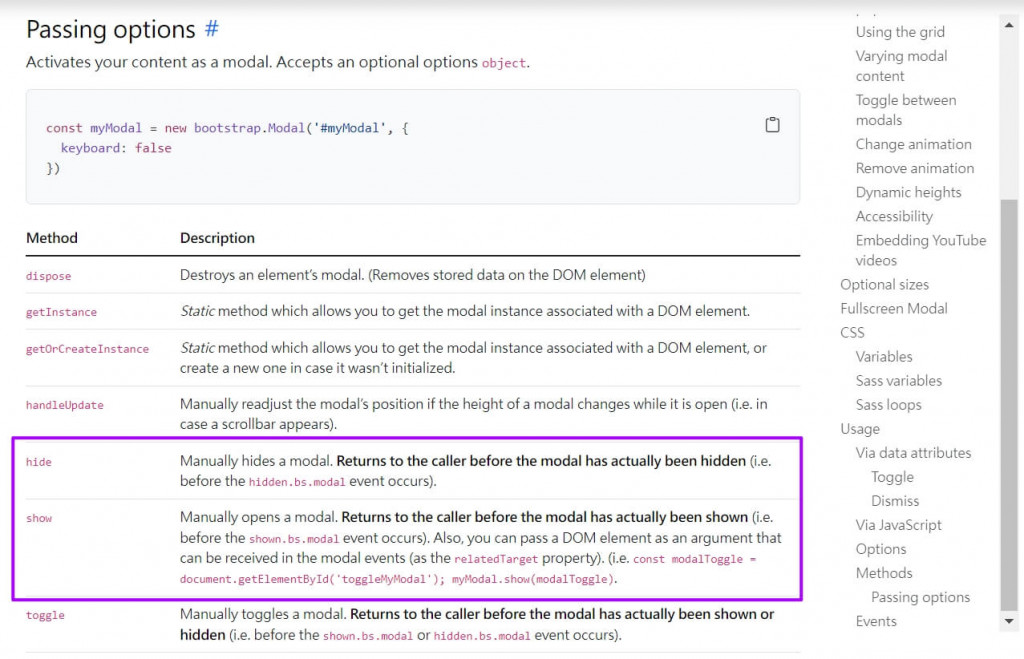
完成後就可以使用文件上說的方法
function openModal() {
bsModal.show();
}
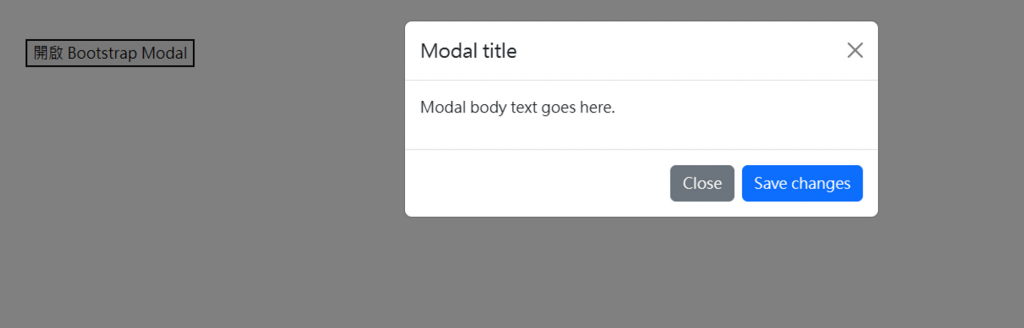
整個 <script setup> 語法和畫面
<script setup>
import { ref, onMounted } from 'vue'
import Modal from 'bootstrap/js/dist/modal'
let bsModal = ''
const modal = ref(null)
function openModal() {
bsModal.show()
}
onMounted(() => {
bsModal = new Modal(modal.value)
})

BootStrap 就是以 class 的方法去創造布局,相對地就需要知道 scss 的基本概念會比較好上手,但是真的很好用!
好了!這部分就先到這吧!明天換一個只能在 Vue 環境下使用的樣式框架 Element-plus...明天見,晚安^^
